100세까지 코딩
디지털 시계(Interval,CSS animation) 만들기 본문
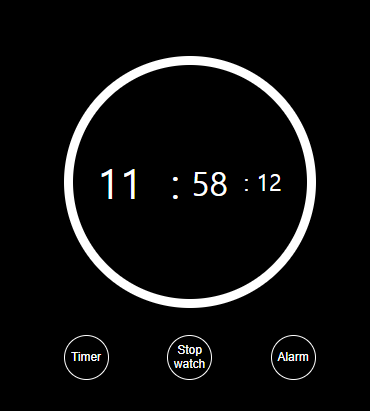
메인 화면

현재 시간 가져오기
- new Date() : 현재 날짜 및 시간
- getHours(), getMinutes(), getSeconds() : 시 분 초 가져오기
- setInterval(func, delay) : 타이머가 지정된 코드 실행 사이에 지연해야 하는 밀리초(1/1000초) 단위의 시간
const currentTime = () => {
cur = setInterval(() => {
let currentTime = new Date();
minute.innerHTML =
(currentTime.getHours() < 10 ? "0" : "") +
currentTime.getHours() +
`  :`;
second.innerHTML =
` ` +
(currentTime.getMinutes() < 10 ? "0" : "") +
currentTime.getMinutes();
+" : ";
msec.innerHTML =
` ` +
" : " +
(currentTime.getSeconds() < 10 ? "0" : "") +
currentTime.getSeconds();
}, 1000);
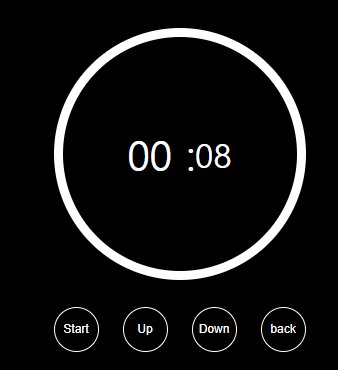
};타이머 버튼 눌렀을 때

- clearInterval() : 그 전 Interval 없애기
- forEach : 배열 순회 메서드
- display : none, block : 화면에 보이거나 숨기기
const timer = () => {
timerFlag = true;
BackButton.style.display = "block";
clearInterval(cur);
minute.innerHTML = "00 : ";
msec.style.display = "none";
second.innerHTML = " 00";
menuBtns.forEach((cell) => {
cell.style.display = "none";
});
timerBtns.forEach((cell) => {
cell.style.display = "block";
});
};뒤로 가기 버튼
const back = () => {
BackButton.style.display = "none";
alarmTimeBox.style.display = "none";
msec.style.display = "block";
bg.classList.remove("animation-bg");
currentTime();
if (stopWatchFlag) {
if (stopWatchInter) {
clearInterval(min);
clearInterval(sec);
clearInterval(centiSec);
stopWatchInter = false;
}
stopWatchBtns.forEach((cell) => {
cell.style.display = "none";
});
stopWatchFlag = false;
}
if (timerFlag) {
timerMinute = 0;
if (timerIter) {
alarmSound.pause();
clearInterval(timerInterval);
timerIter = false;
}
timerBtns.forEach((cell) => {
cell.style.display = "none";
});
timerFlag = false;
}
if (alarmFlag) {
alarmSound.pause();
alarmBtns.forEach((cell) => {
cell.style.display = "none";
});
alarmFlag = false;
}
menuBtns.forEach((cell) => {
cell.style.display = "block";
});
};알람 소리 제어
- sound.play() : 소리 재생
- sound.pause() : 소리 멈춤
// sound
var alarmSound = new Audio("ringtone.mp3");
const timerStart = () => {
timerIter = true;
timerInterval = setInterval(() => {
if (timerMinute === 0) {
bg.classList.add("animation-bg");
alarmSound.play();
} else {
timerMinute--;
second.innerText = (timerMinute < 10 ? "0" : "") + timerMinute;
}
}, 1000);
};
// stop alarm
const stopAlarm = () => {
alarmSound.pause();
};애니메이션 효과
bg.classList.add("animation-bg");- js로 class에 이름 추가
- linear-gradient : 두 개 이상의 색이 직선을 따라 점진적으로 변화하는 이미지 (그라데이션).
- (-45 deg,#ee7753, orange,..) : 좌상단으로 진행, 색 등록.
- animation : 요소에 적용되는 CSS 스타일을 다른 CSS 스타일로 부드럽게 전환.
애니메이션의 중간 상태를 나타내는 keyframes와 함께 사용.
- animation-name: 동작할 애니메이션(keyframes).
- animation-duration: 애니메이션 지속 시간.
- animation-timing-function: 지속 시간의 흐르는 속도 ex) ease : 천천히 시작되고 속도가 줄어들면서 끝남.
- animation-iteration-count: 애니메이션 반복 횟수 ex) infinite : 무한 루프.
- keyframes : 섹션(0%,50%,100%)마다 요소가 어떻게 동작할지 지정.
- background-position : 배경 이미지의 위치를 정함.
.animation-bg {
background: linear-gradient(
-45deg,
#ee7752,
orange,
#e73c7e,
#23a6d5,
#23d5ab
);
background-size: 400% 400%;
animation: gradient 7s ease infinite;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}- css
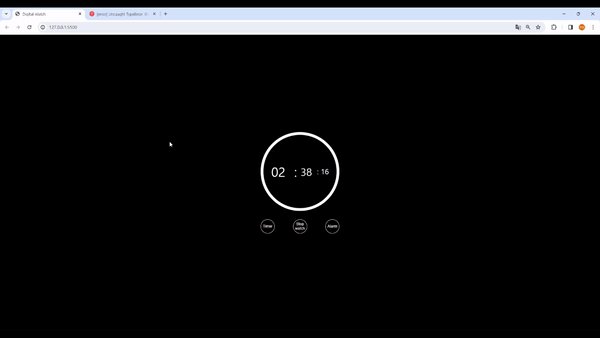
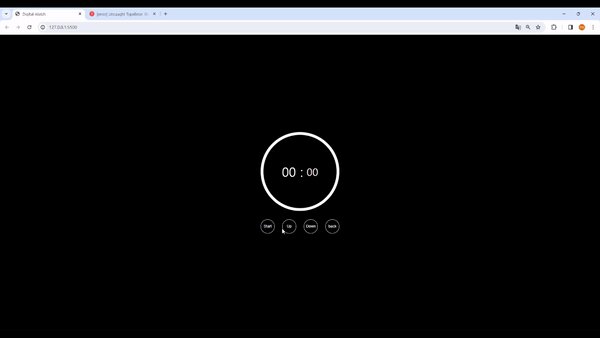
실행 결과

GitHub
GitHub - jeongdong99/digital-watch
Contribute to jeongdong99/digital-watch development by creating an account on GitHub.
github.com
Reference
'프론트엔드' 카테고리의 다른 글
| onclick() vs addEventListener() (0) | 2024.03.06 |
|---|---|
| click 이벤트 render시 바로 실행되는 오류 (0) | 2024.03.06 |
| ToDoApp (JS 조작) 만들기 (0) | 2024.02.26 |
| NETFLIX (애니메이션 효과) 사이트, 명함 카드 만들기 (0) | 2024.02.25 |
| 유튜브 사이트 (사이드바) 만들기 (0) | 2024.02.25 |


